Benedikt Missmann
Filmemacher

Filmographie

Musikvideos

FILMOGRAPHIE

Tonkünstler: Fabien Gabel im Gespräch
2025
INTERVIEW. Der neue Chefdirigent des Tonkünstler-Orchesters Niederösterreich stellt sich einem lockeren Gespräch im Café Français und an einem Wiener Würstelstand.
Anschauen
Porträtkünstler: Jakub Józef Orliński
2025
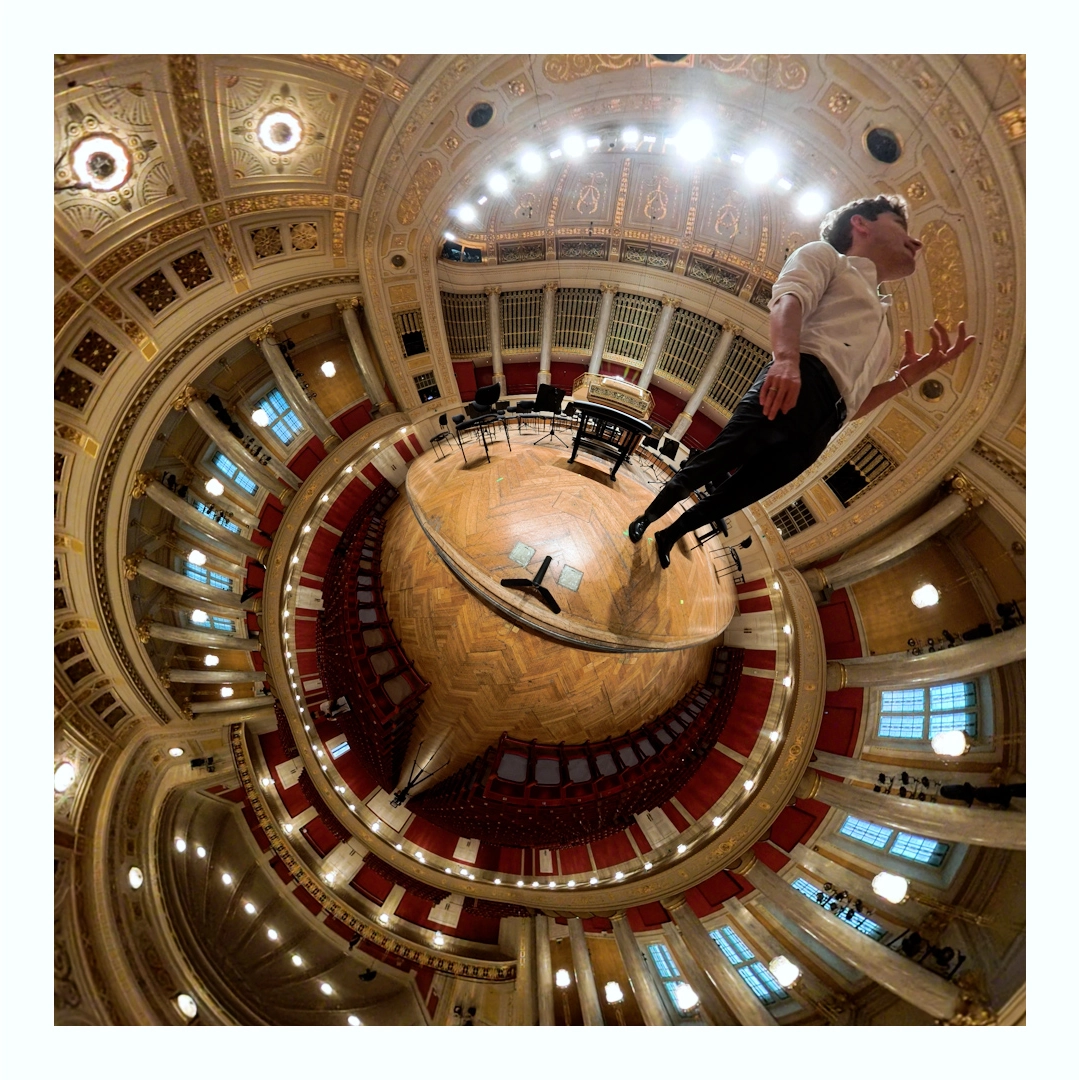
KÜNSTLERPORTRÄT. Der Countertenor Jakub Józef Orliński ist der Porträtkünstler der Saison 2025/26 im Wiener Konzerthaus.
Anschauen
Die Wiedergeburt des Stadttheater Wiener Neustadt
2024
VERWANDLUNG. Das Stadttheater Wiener Neustadt wurde 3 Jahre lang renoviert. Dieser Film zeigt die Verwandlung von der rohen Baustelle zum fertigen Saal.
Anschauen
1 Woche im Wiener Konzerthaus
2024
PROGRAMMFILM. Das Wiener Konzerthaus hat jede Woche ein dichtes Programm. Wie viele unterschiedliche helfende Hände dabei vor dem Saaleinlass notwendig sind, zeigt dieser Film.
Anschauen
Falstaff Living Visits Massimo Bottura
2023
LIFESTYLE. Starkoch Massimo Bottura lädt in seine Casa Maria Luigia und zeigt uns diesen atmosphärischen Ort voller Design, Kunst und Kulinarik.
Anschauen
Die Wiener Philharmoniker – Jugendfilm
2023
Drehbuch / Kamera / Regie (mit Fabian Schmidmair)
SCHULFILM. Die Wiener Philharmoniker stellen sich einem jungen Publikum in Österreichs Schulen vor. Michael Niavarani erzählt dabei die Geschichte des Orchesters.

HOUDINI für Liveshow von Fab Fox
2023
Drehbuch / Kamera / Regie (mit Fabian Schmidmair)
ZAUBERSHOW. Harry Houdini ist ein großes Vorbild von Zauberkünstler Fab Fox. Der animierte Film gibt einen Einblick in Houdinis Welt und bildet einen Rahmen für Fab Fox Bühnenshow.

One Team. One Goal. One Journey. Flurin.
2022
KULINARIK. Das Restaurant Flurin im südtiroler Vinschgau steht für feine Gourmet-Küche und harte Rock'n'roll-Regionalität. Es ist ein Imagefilm. Aber ein cooler Imagefilm.

PASSION by Gerd Hermann Ortler
2021
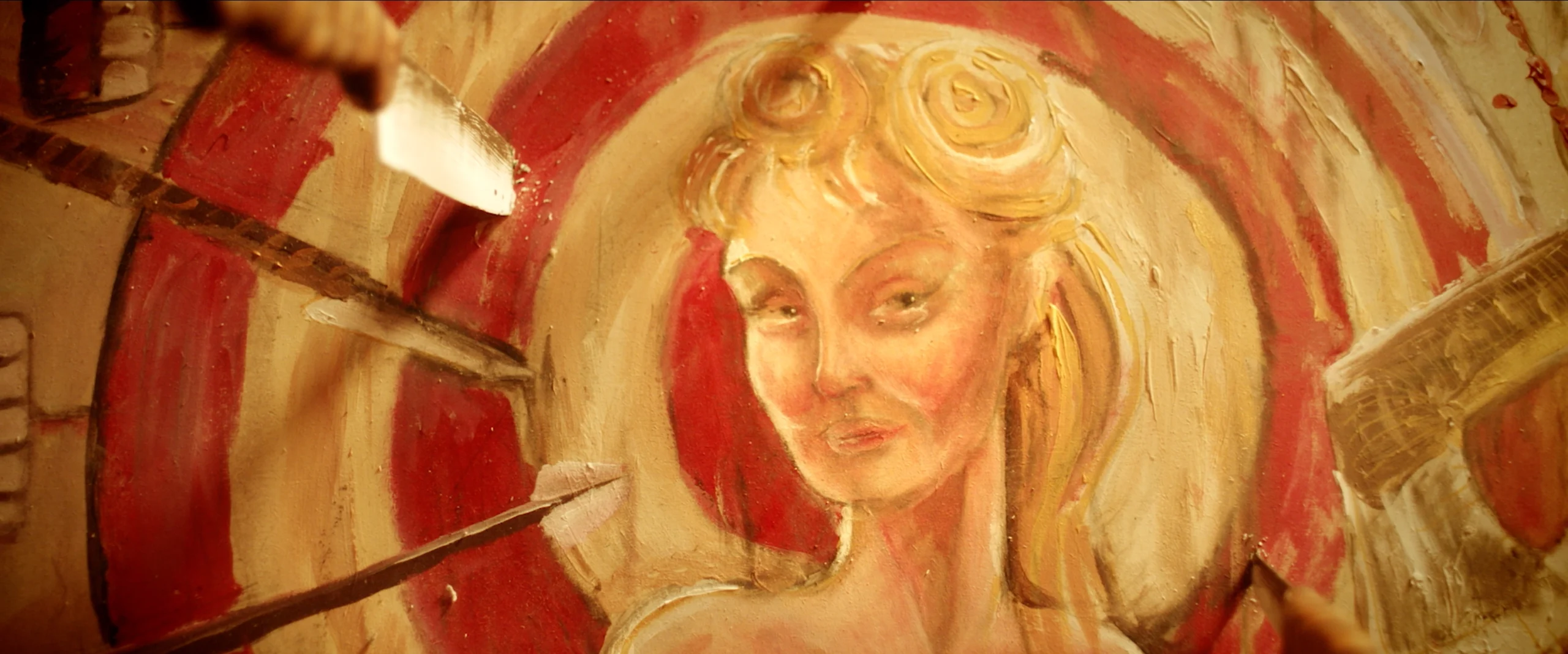
KONZERTFILM. Der Komponist Gerd Hermann Ortler hat eine Passion zu Bildern von Gottfried Helnwein geschrieben. Während eines Corona Lockdowns konnte dieser Konzertfilm in der Albertina Wien gedreht werden.
Anschauen
Perfect Day mit den Schick Sisters
2021
PILOTSENDUNG. Die Schick Sisters laden Gäste zum Musizieren und für ausführliche Gespräche in ihren Probe- und Weinkeller ein.

The Challenges of the Fire Brigade in Dar es Salaam, Tanzania
2015
KURZDOKUMENTATION. Die Feuerwehr in einer afrikanischen Großstadt steht vor anderen Herausforderungen, als wir es in Europa kennen.

Last Willage
2014
Drehbuch / Kamera / Regie (mit Fabian Schmidmair)
KURZFILM. Ein Western im Altersheim. John Peter checkt zum Zivildienst in das abgelegene Altersheim Last Willage ein – doch hier spielen sich sonderbare Dinge ab...
AnschauenMUSIKVIDEOS